Ajax案例
Ajax案例
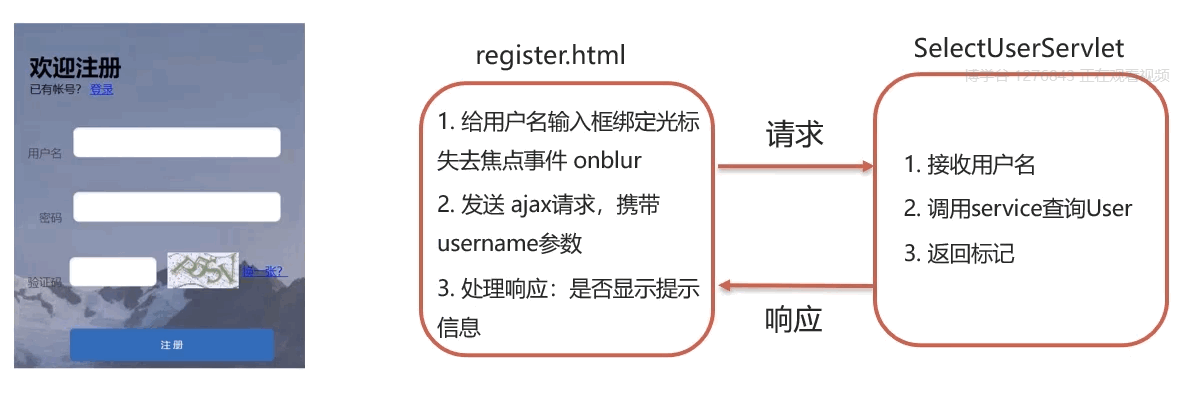
使用AJAX验证用户是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在
<!--register.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名已存在</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
// 1. 给用户名输入框绑定失去焦点事件
document.getElementById("username").onblur = function () {
// 2. 发送AJAX请求
// 获取用户名的值
var username = this.valueOf();
// 2.1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.2 向服务器发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username=" + username);
xhttp.send();
// 2.3. 获取服务器的响应数据
xhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
// alert(this.responseText);
// 判断
if (this.responseText == "true") {
// 用户名存在,显示信息
document.getElementById("username_err").style.display = '';
} else {
// 用户名不存在,清楚提示信息
document.getElementById("username_err").style.display = none;
}
}
};
}
</script>
</body>
</html>
//SelectUserServlet.java, 登录后端模拟
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 接收用户名
String username = request.getParameter("username");
// 2. 调用service查询User对象, 此处为查询数据库中是否含所填入的用户名。
boolean flag = true;
// 3. 响应标记
response.getWriter().write("" + flag);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}